何謂通用設計?
讓我引用通用設計小魚的一句話來解釋何謂通用設計 :
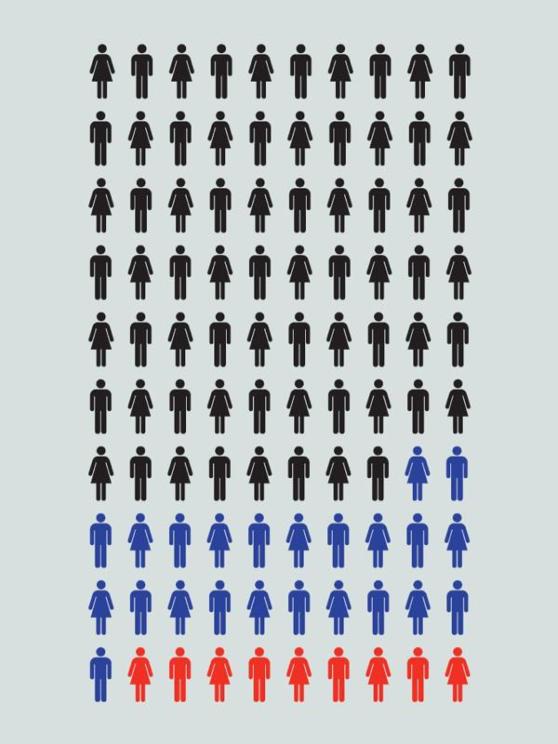
通用設計是希望儘可能讓設計能為更多數人所使用
來說說通用設計的歷史,在1970年代時,歐洲及美國一開始是採用「廣泛設計」(accessible design),針對在不良於行的人士在生活環境上之需求,並不是針對產品。當時一位美國建築師麥可‧貝奈(Michael Bednar)提出:撤除了環境中的障礙後,每個人的官能都可獲得提升。他認為建立一個超越廣泛設計且更廣泛、全面的新觀念是必要的。也就是說廣泛設計一詞並無法完整說明他們的理念。
1987年 ,美國設計師,朗‧麥斯(Ron Mace)開始大量的使用「通用設計」一詞,並設法定義它與「廣泛設計」的關係。他表示,「通用設計」不是一項新的學科或風格,或是有何獨到之處。它需要的只是對需求及市場 的認知,以及以清楚易懂的方法,讓我們設計及生產的每件物品都能在最大的程度上被每個人使用。
而後來通用設計又被稱為全民設計,意思是符合所有使用者皆可以使用的一個設計。
通用設計的原則
在1990年 中期,羅納德‧麥斯與一群設計師為「全民設計」訂定了七項原則,以下會以加入我的想法與大家分享 :
原則一:公平地使用
通用設計的必須是具有公平性的,不論任何的年紀、種族、文化都要能夠公平地使用你的產品。
原則二:可以靈活地使用
通用設計必須能夠迎合不同使用者的操作行為及習慣。
原則三:簡單而直觀
通用設計的產品必須是簡單易用的,使用者不需要透過特別的知識背景或是技術訓練就能夠使用,通用設計也必須是直觀的,即使無法認知某些語言或符號使用者也可以透過直觀的提示完成目的。
原則四:能感覺到的信息
色盲患者無法察覺到一些顏色,設計上必須也將顏色納入考量,讓大多數的使用者皆可接受到產品所傳達的訊息。
原則五:容錯能力
通用設計必須要能夠接受使用者操作上錯誤,必須將錯誤發生的所帶來的傷害降到最低,設計上可以加上一些直觀的提示避免減低錯誤機率。
原則六:儘可能的減少體力上的付出
就好比剪刀、板手這類的工具,設計因盡可能降低使用者的負擔。
原則七:提供足夠的空間和尺寸
提供足夠的空間和尺寸,使使用者能夠接近使用 提供適當的大小和空間,讓使用者接近、夠到、操作,並且不被其身型、姿勢或行動障礙的影響
Dean McMenamin錄下了影片為我們介紹實際的例子
審視產品是否符合通用設計
一個產品或設計是很難符合所有人的習慣的,而你必須建立一個大多數人都能接受的方法,我認為的通用設計審視方法是 :
1. 色彩
你的產品必須讓不同色彩感覺的人都能辨識操作它,否則將可能讓使用者產生危險(紅色警示訊息)
2. 族群
你的產品要盡量符合各種文化差異的種族的習慣,以及各種年齡族群的使用,特別是老人及小孩。
3. 習慣
你的產品不可為了達到通用而違反了大多數使用者的操作習慣
4. 用心
就像星爺在食神電影所說的,設計的關鍵在『心』這個字上,為什麼你想要設計一個通用的產品,是因為可以賣給更多人嗎? 還是可以得到名聲成就? 我認為都不是,通用設計是一個很美麗的概念,通用設計讓所有的人都享有設計所帶來的方便。
通用設計的例子
色彩應用
http://blog.yam.com/yocofish/article/36781850
台北市常見的馬路呱呱鳥
http://blog.yam.com/yocofish/article/29509716
考慮視障者的馬路設計
http://blog.yam.com/yocofish/article/27416374
汽車設計
https://www.youtube.com/watch?v=IpYFqtqgHnA
參考資訊 :
通用設計小魚、維基百科
Images via wallbase CC License.